Github Markdown 적용하기
1. 문제상황
- 모바일에서 CSS가 적용이 안된다
- Github Markdown를 적용하는 다른 블로그들을 참고해보았지만, Markdown 편집기 (Typora)와는 다른 결과물을 낸다
- Padding이 다르다던가, Blockquote가 적용이 안된다거나 하는 문제 발생
- Markdown 편집기에서 Style을 포함한 HTML을 붙여놓아 보았지만, 일부 글꼴만 커지는 등의 문제가 발생한다
2. 해결방법
2-1. 티스토리 설정
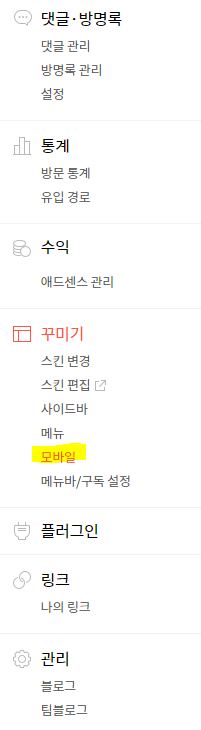
2-1-1. 꾸미기 > 모바일 입장

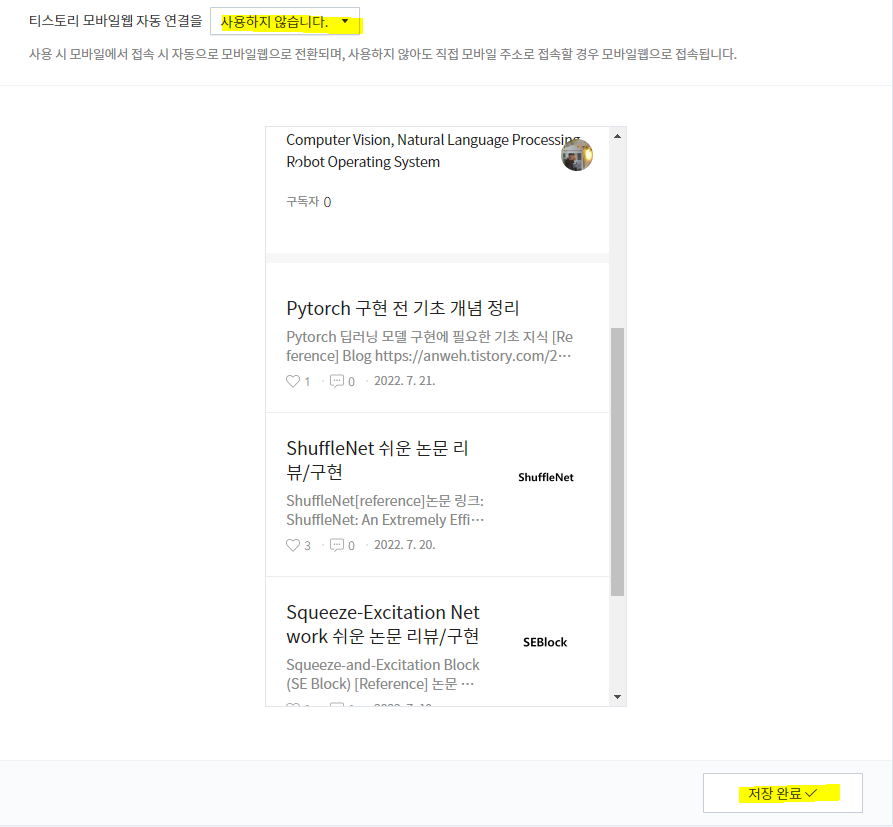
2-1-2. 모바일웹 자동 연결 해제

2-2. github-markdown-light-css 다운
출처: https://github.com/sindresorhus/github-markdown-css/blob/main/github-markdown-light.css
github-markdown-css 의 경우 > 5.0.0 부터 사용자 환경에 맞게 light/dark를 변경해준다
- 따라서, 티스토리 스킨은 밝은색인데, 사용자가 Dark mode라면 내 글만 어둡게 나오니
- 처음부터 github-markdown-light-css를 다운(혹은 코드 복사) 하자
2-3. 스킨편집
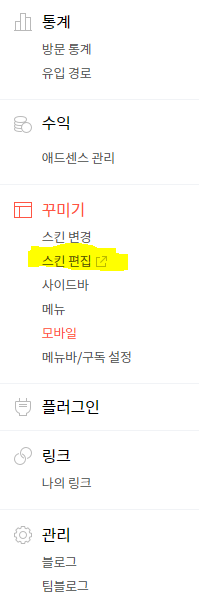
2-3-1. 스킨편집 입장
노란색 형관펜을 따라 [좌측 메뉴 → 꾸미기 → 스킨 편집] 입장

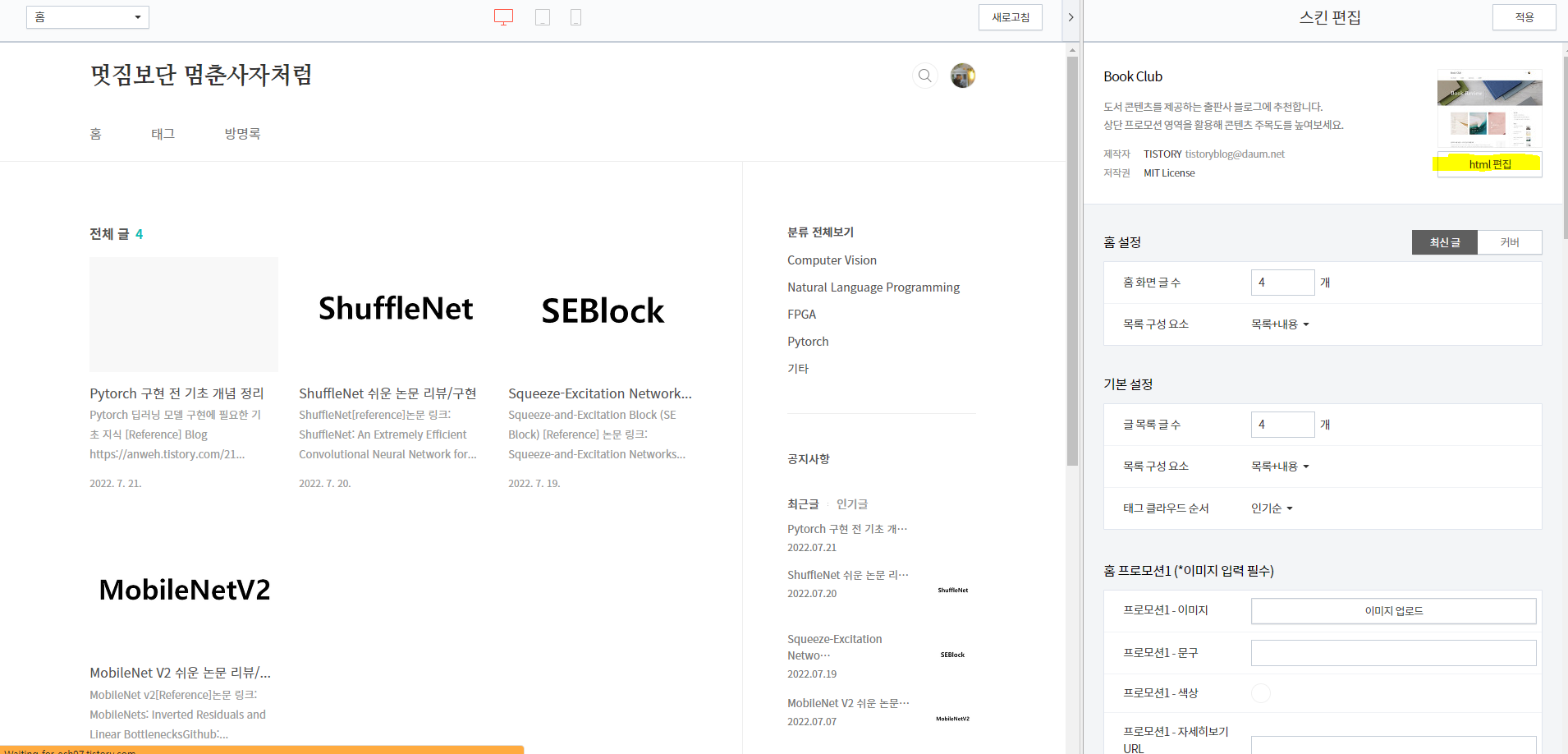
2-3-2. html 편집 입장
우측 상단의 노란색 형광펜으로 표시한 곳 입장

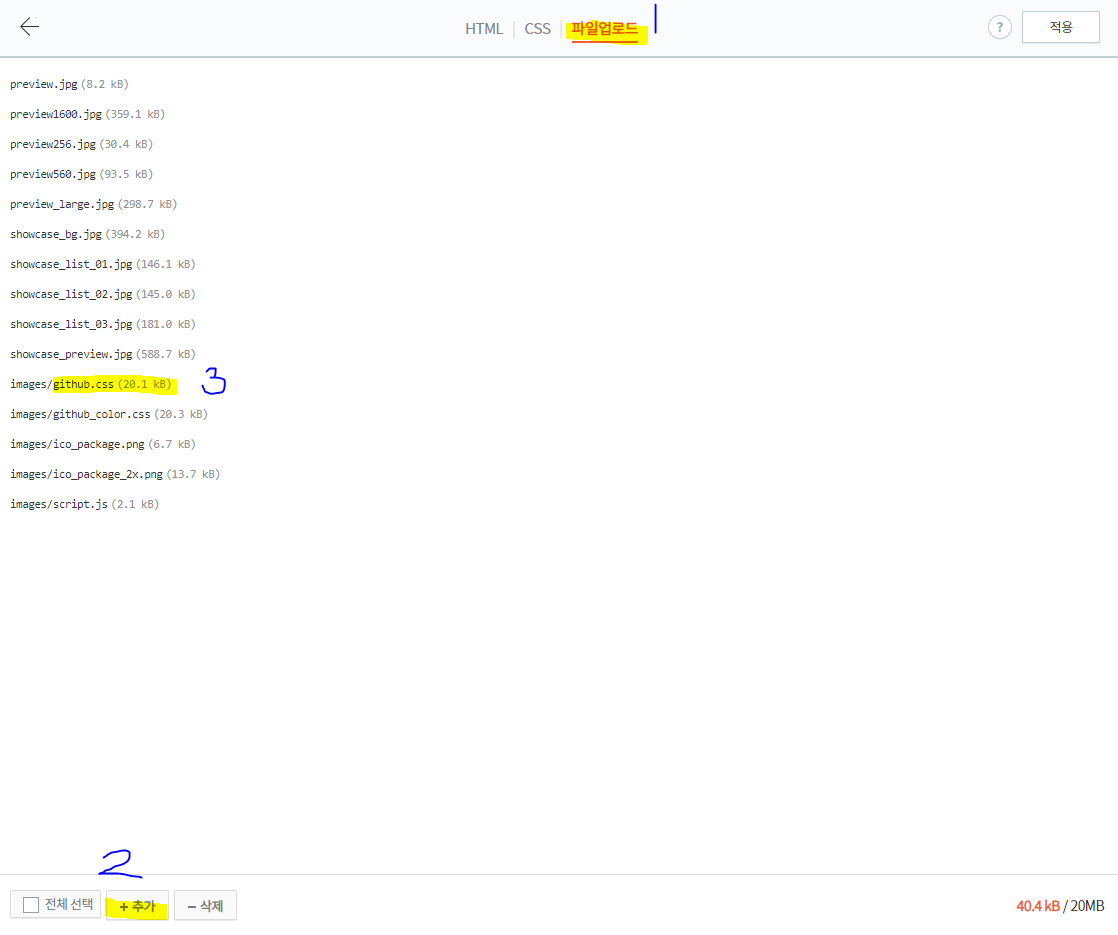
2-3-3. 2-2에서 다운받은 파일 업로드
파란색의 번호를 따라가서, 본인이 저장해놓은 파일을 올린다
필자의 경우, github.css라는 폴더를 올림 P.S. 앞에 붙은 /images는 github.css파일을 올리면 자동으로 붙는다

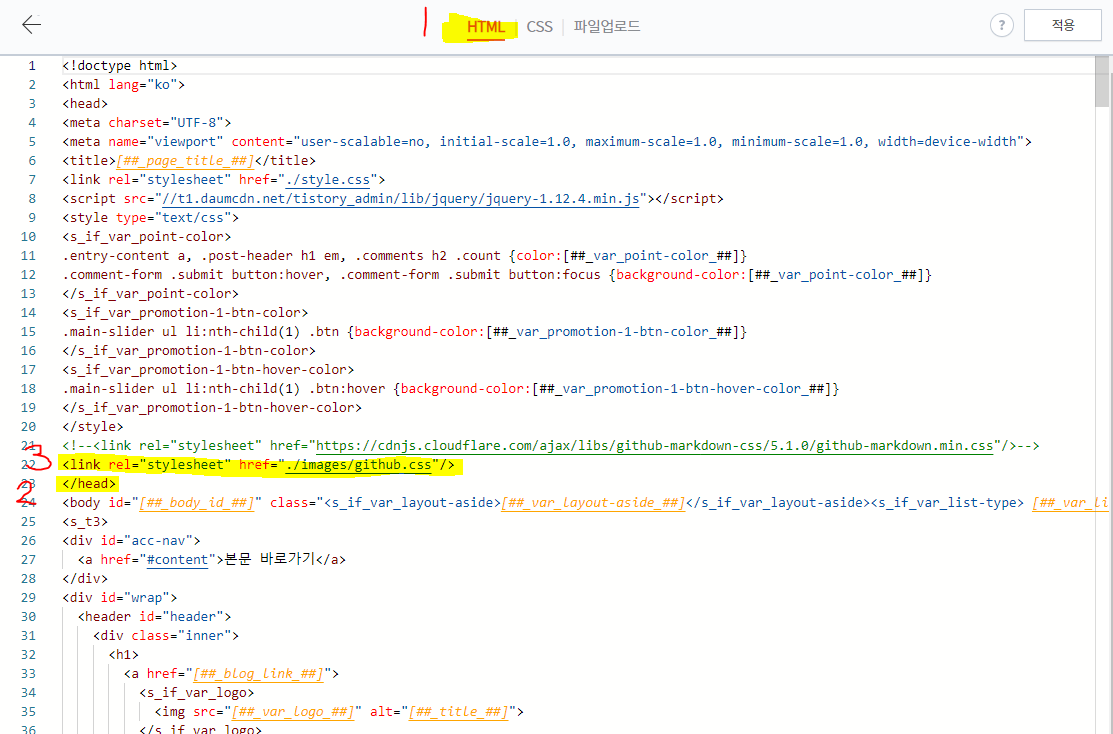
2-3-4. HTML 수정
2-3-4-1)
빨간색 글씨와 노란색 하이라이트를 따라 진행한다
HTML 탭 입장
빨간색 2번으로 표시 된
</head>바로 윗줄에 빨간색 3번의 코드 입력
- 필자의 경우 파일이름이 github.css기 때문에 다음과 같이 적는다
- 파일이름이 다른경우, 본인의 파일이름을 적어주면 된다
<link rel="stylesheet" href="./images/github.css"/>

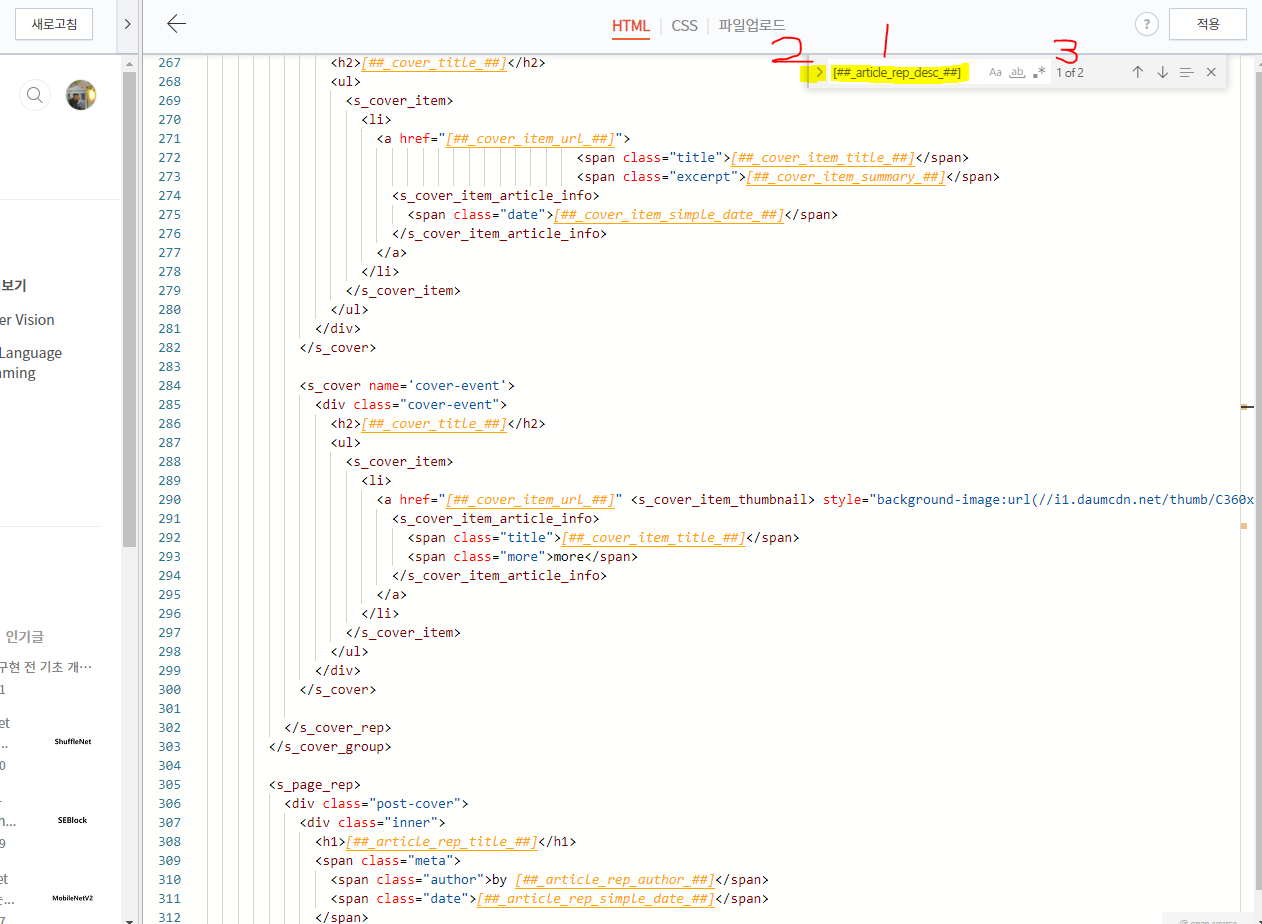
2-3-4-2)
- Ctrl + F를 눌러 페이지에서 찾기 띄우기 (빨간색 1번과 같은 창)
입력 (입력만!)Github Markdown 적용하기 Github Markdown 적용하기
1. 문제상황
- 모바일에서 CSS가 적용이 안된다
- Github Markdown를 적용하는 다른 블로그들을 참고해보았지만, Markdown 편집기 (Typora)와는 다른 결과물을 낸다
- Padding이 다르다던가, Blockquote가 적용이 안된다거나 하는 문제 발생
- Markdown 편집기에서 Style을 포함한 HTML을 붙여놓아 보았지만, 일부 글꼴만 커지는 등의 문제가 발생한다
2. 해결방법
2-1. 티스토리 설정
2-1-1. 꾸미기 > 모바일 입장
2-1-2. 모바일웹 자동 연결 해제
2-2. github-markdown-light-css 다운
출처: https://github.com/sindresorhus/github-markdown-css/blob/main/github-markdown-light.css
github-markdown-css 의 경우 > 5.0.0 부터 사용자 환경에 맞게 light/dark를 변경해준다
- 따라서, 티스토리 스킨은 밝은색인데, 사용자가 Dark mode라면 내 글만 어둡게 나오니
- 처음부터 github-markdown-light-css를 다운(혹은 코드 복사) 하자
2-3. 스킨편집
2-3-1. 스킨편집 입장
노란색 형관펜을 따라 [좌측 메뉴 → 꾸미기 → 스킨 편집] 입장
2-3-2. html 편집 입장
우측 상단의 노란색 형광펜으로 표시한 곳 입장
2-3-3.
2-2에서 다운받은 파일 업로드파란색의 번호를 따라가서, 본인이 저장해놓은 파일을 올린다
필자의 경우, github.css라는 폴더를 올림 P.S. 앞에 붙은 /images는 github.css파일을 올리면 자동으로 붙는다
2-3-4.
HTML수정2-3-4-1)
빨간색 글씨와 노란색 하이라이트를 따라 진행한다
HTML 탭 입장
빨간색 2번으로 표시 된
</head>바로 윗줄에 빨간색 3번의 코드 입력
- 필자의 경우 파일이름이 github.css기 때문에 다음과 같이 적는다
- 파일이름이 다른경우, 본인의 파일이름을 적어주면 된다
<link rel="stylesheet" href="./images/github.css"/>
2-3-4-2)
- Ctrl + F를 눌러 페이지에서 찾기 띄우기 (빨간색 1번과 같은 창)
입력 (입력만!)- 빨간색 2번으로 표시되어있는
>꺽쇠 클릭- ★빨간색 3번을 보면 개수가 나타나있는데 이건 사용자의 스킨에 따라 개수가 다름★
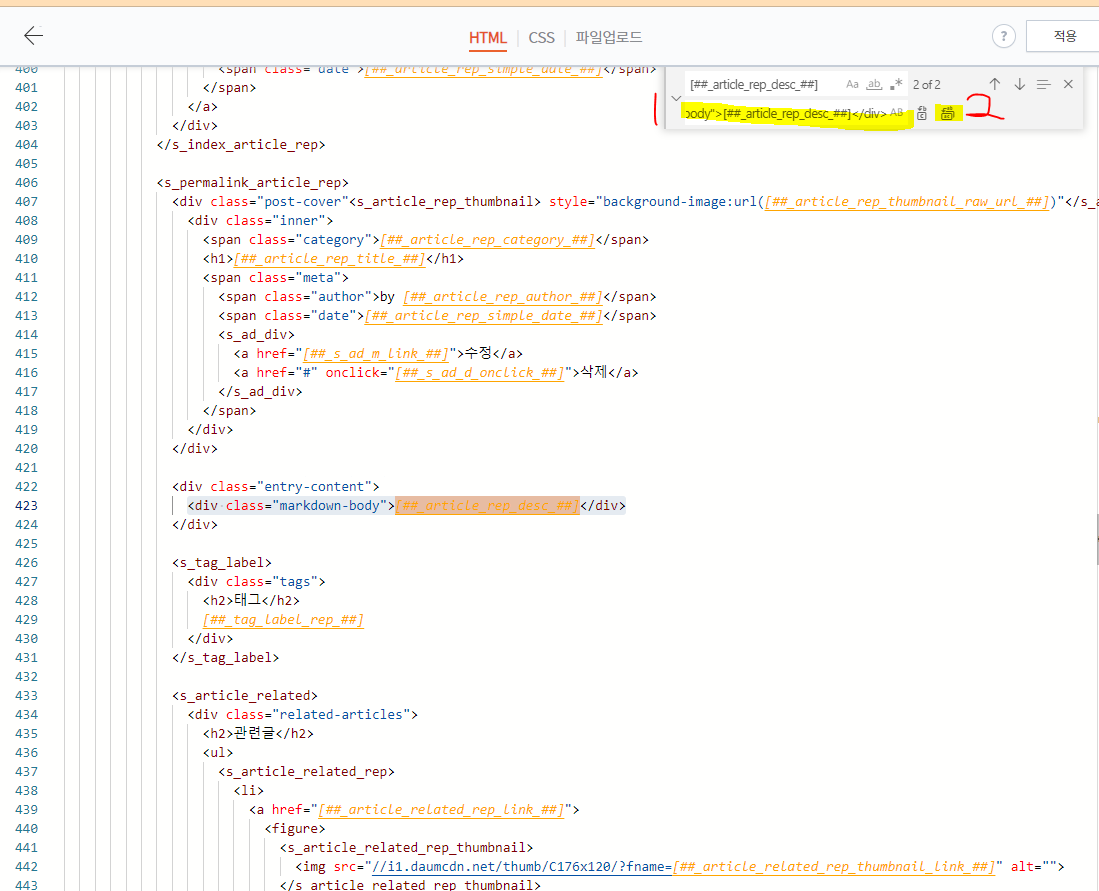
2-3-4-3)
- 빨간색 1번에
<div class="markdown-body"></div>입력- 빨간색 2번을 눌러 모두 치환
- 이후 우측 상단 적용버튼 클릭
3. 적용
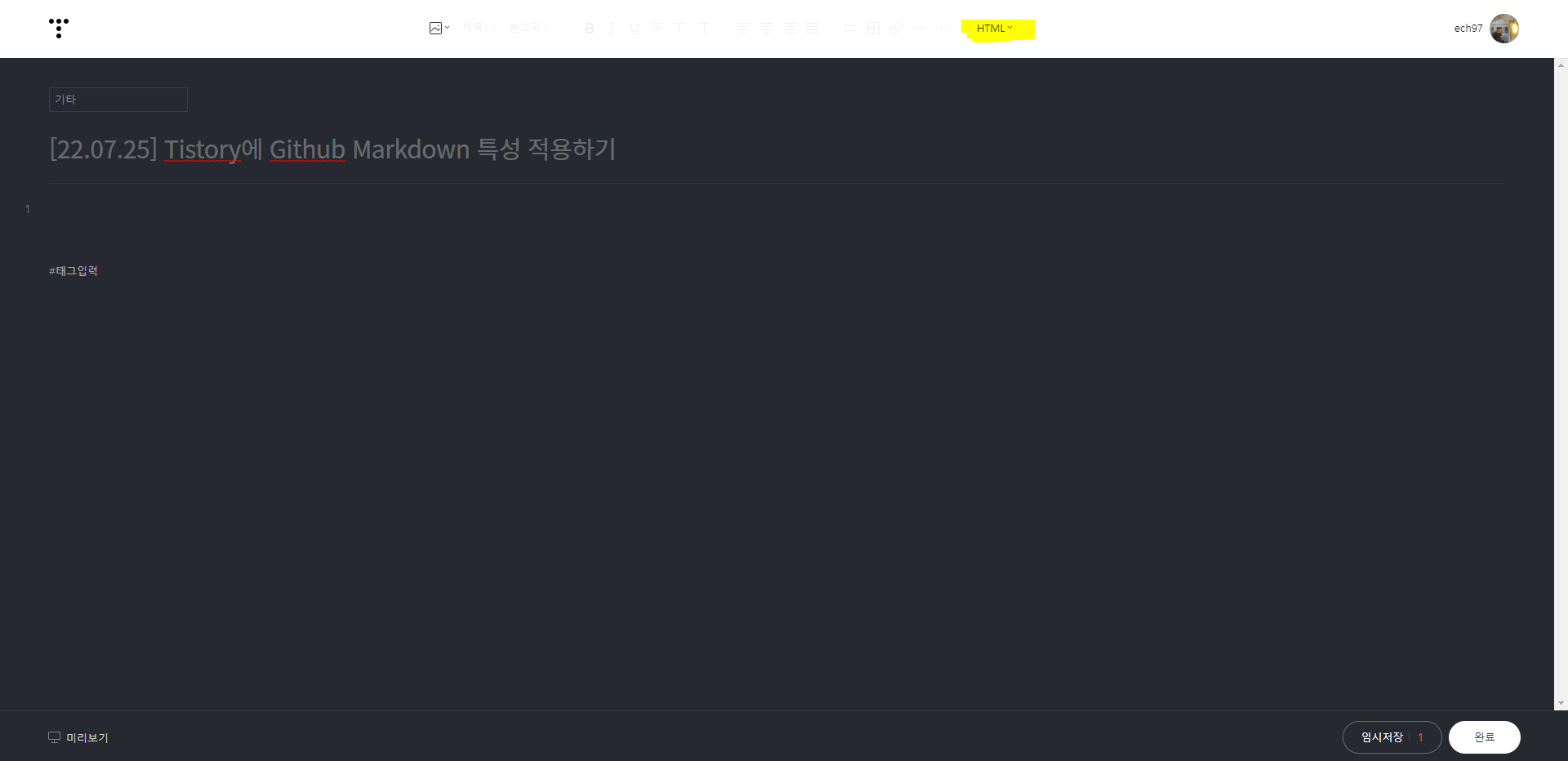
글쓰기에 들어가서 HTML 사용
이후 Markdown 편집기에서 HTML로 내보낸 파일을 붙여넣기만 하면 해결!
다른 블로그들에서 보았던 <div class="markdown-body"> </div> 적용할 필요 없음!
문의 사항은 댓글로 남겨주시면 감사하겠습니다.
반응형- 빨간색 2번으로 표시되어있는
>꺽쇠 클릭- ★빨간색 3번을 보면 개수가 나타나있는데 이건 사용자의 스킨에 따라 개수가 다름★

2-3-4-3)
- 빨간색 1번에
<div class="markdown-body">입력Github Markdown 적용하기 Github Markdown 적용하기
1. 문제상황
- 모바일에서 CSS가 적용이 안된다
- Github Markdown를 적용하는 다른 블로그들을 참고해보았지만, Markdown 편집기 (Typora)와는 다른 결과물을 낸다
- Padding이 다르다던가, Blockquote가 적용이 안된다거나 하는 문제 발생
- Markdown 편집기에서 Style을 포함한 HTML을 붙여놓아 보았지만, 일부 글꼴만 커지는 등의 문제가 발생한다
2. 해결방법
2-1. 티스토리 설정
2-1-1. 꾸미기 > 모바일 입장
2-1-2. 모바일웹 자동 연결 해제
2-2. github-markdown-light-css 다운
출처: https://github.com/sindresorhus/github-markdown-css/blob/main/github-markdown-light.css
github-markdown-css 의 경우 > 5.0.0 부터 사용자 환경에 맞게 light/dark를 변경해준다
- 따라서, 티스토리 스킨은 밝은색인데, 사용자가 Dark mode라면 내 글만 어둡게 나오니
- 처음부터 github-markdown-light-css를 다운(혹은 코드 복사) 하자
2-3. 스킨편집
2-3-1. 스킨편집 입장
노란색 형관펜을 따라 [좌측 메뉴 → 꾸미기 → 스킨 편집] 입장
2-3-2. html 편집 입장
우측 상단의 노란색 형광펜으로 표시한 곳 입장
2-3-3.
2-2에서 다운받은 파일 업로드파란색의 번호를 따라가서, 본인이 저장해놓은 파일을 올린다
필자의 경우, github.css라는 폴더를 올림 P.S. 앞에 붙은 /images는 github.css파일을 올리면 자동으로 붙는다
2-3-4.
HTML수정2-3-4-1)
빨간색 글씨와 노란색 하이라이트를 따라 진행한다
HTML 탭 입장
빨간색 2번으로 표시 된
</head>바로 윗줄에 빨간색 3번의 코드 입력
- 필자의 경우 파일이름이 github.css기 때문에 다음과 같이 적는다
- 파일이름이 다른경우, 본인의 파일이름을 적어주면 된다
<link rel="stylesheet" href="./images/github.css"/>
2-3-4-2)
- Ctrl + F를 눌러 페이지에서 찾기 띄우기 (빨간색 1번과 같은 창)
입력 (입력만!)- 빨간색 2번으로 표시되어있는
>꺽쇠 클릭- ★빨간색 3번을 보면 개수가 나타나있는데 이건 사용자의 스킨에 따라 개수가 다름★
2-3-4-3)
- 빨간색 1번에
<div class="markdown-body"></div>입력- 빨간색 2번을 눌러 모두 치환
- 이후 우측 상단 적용버튼 클릭
3. 적용
글쓰기에 들어가서 HTML 사용
이후 Markdown 편집기에서 HTML로 내보낸 파일을 붙여넣기만 하면 해결!
다른 블로그들에서 보았던 <div class="markdown-body"> </div> 적용할 필요 없음!
문의 사항은 댓글로 남겨주시면 감사하겠습니다.
</div>반응형- 빨간색 2번을 눌러 모두 치환
- 이후 우측 상단 적용버튼 클릭

3. 적용
글쓰기에 들어가서 HTML 사용
이후 Markdown 편집기에서 HTML로 내보낸 파일을 붙여넣기만 하면 해결!
다른 블로그들에서 보았던 <div class="markdown-body"> </div> 적용할 필요 없음!

문의 사항은 댓글로 남겨주시면 감사하겠습니다.
'코딩테스트' 카테고리의 다른 글
| 외벽점검 Python 정리 및 구현 (카카오 기출) (0) | 2022.07.28 |
|---|---|
| 연구소 Python 정리 및 구현 (백준 14502, 삼성 SW 역량테스트 기출) (0) | 2022.07.28 |
| 치킨 배달 파이썬 정리/구현 (삼성 코테 기출) (0) | 2022.07.26 |
| 기둥과 보 설치(2020 Kakao) 정리 및 코드 (0) | 2022.07.26 |
| 뱀(백준 3190) 정리 및 코드 (0) | 2022.07.25 |




댓글